2016/11/23 20:48
老师教了很多东西给我们,已经能自己完成课后作业了,感觉很棒,网页设计很神奇,也感觉到了做网页的不容易,老师讲课很好,可能是课程太少,感觉讲的有些挤。
@森渡: 看来你上课真的有好好学习,继续努力,争取获得更大的进步
2016/11/23 20:48
老师教了很多东西给我们,已经能自己完成课后作业了,感觉很棒,网页设计很神奇,也感觉到了做网页的不容易,老师讲课很好,可能是课程太少,感觉讲的有些挤。
@森渡: 看来你上课真的有好好学习,继续努力,争取获得更大的进步
2016/12/12 19:50
javascript - 手机页面,scrollHeight为啥不等于scrollTop和clientHeight相加?
@剑花烟雨:建议看看js的盒子模型。里边每个属性讲个都很详细看看每个属性对应的是哪部份。
2016/12/14 12:30
老师,我想让网站某个 p 的样式为最初始的样式,不希望父级样式影响,应该如何操作?
@半盏流年:给你需要初始化的p设置个class,因为继承而来的样式权重是0,所以class足够了,如果有明确的设置过这个p的class 那就.class.class增加一下权重就好了。如果有id那就设个id覆盖掉!
然后剩下的事就是直接添加css内容,比如border不想要,直接设置一个border:none就够了。
2016/12/20 09:42
<a href="/pic/logo.jpg" download="11.jpg">下载图片</a>
在chrome(版本56)下使用download属性,点击下载应该会出现一个可选下载路径的另存为下载框,可是实际操作并没有,Firefox测试是能打开下载框的。实际chrome应该是支持这个属性的吧?我是哪边写错了么?
@清风吹我襟: 这个和代码没有关系的,和浏览器设置有关系。
chrome

2017/01/12 20:18
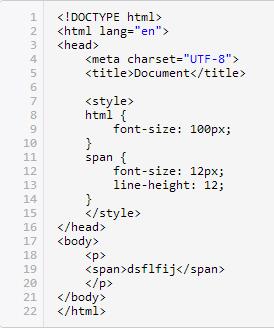
css - html根字体设置成很大的值后, 包裹了行内元素的div莫名变高是什么原因
代码:

@麦浪:你的 span 的 line-height 值设置的是 12。
按照规定,当行高设为数字时,行高的计算值就是自身字体大小的相应倍数,具体到你的问题中就是 12x12=144,这样的话 p 的高度就应该是 144px(不算边框) 才对,但我们通过审查元素工具可以看到 p 的最终高度是 161px(不算边框)。
这其实涉及到行框高度的计算。p 的高度就是其内部行框的高度,而行框的高度是行框内最高点和最低点之间的距离(The line box height is the distance between the uppermost box top and the lowermost box bottom)。我们来看下面的demo。为了方便观察把 span 元素变成行块元素(有高度),背景颜色设为淡灰色,并且在 span 后面放一个字母 x ,x 底边所在的线就可以看做是 span 所在行框的基线。
当我们把 span 的 vertical-align 值设为 middle,如 box2 ,可以看到行框的最高点和最低点都是 span 元素的最高点和最低点,p 的最终高度就是理想的 144px。 当 span 的 vertical-align 值为默认的 baseline 时,如 box1, 为了跟行框的基线对齐,span 元素会下移,行框的最高点变成了匿名行内框 x 的最高点,最低点还是 span 的最低点,所以行框的高度就会变大为 161px。